Jakarta Faces 4 (JSF) with JPA as Backend DataAccess Example
This example demonstrates the usage of the j-framework in creating a project that uses relational database engine as persistence layer, and uses JPA.
Prerequisites:
-
You should have JDK 17+ Installed. (Click Here).
-
You should create a Maven Project.
-
You should enable snapshot versions. (Click Here).
Project Content:
This section contains what you should add to your code structure for this example.
-
Maven Project with pom.xml that has the following contents:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.jalalkiswani</groupId>
<artifactId>j-app-webstack</artifactId>
<version>7.0.2</version>
</parent>
<artifactId>j-framework-web-jpa-example</artifactId>
<packaging>war</packaging>
</project>-
Database configurations file located at
src/main/resources/config.propertiesthat has the following content:
hibernate.connection.url = jdbc:h2:file:./h2db.data
hibernate.connection.username=sa
hibernate.connection.password=sa
hibernate.hbm2ddl.auto=update
db-entities-packages=com.app-
Java Model class is located at
src/main/java/com/app/person/Model.javathat has the following content:
package com.app.person;
import java.io.Serializable;
import jakarta.persistence.Column;
import jakarta.persistence.Entity;
import jakarta.persistence.GeneratedValue;
import jakarta.persistence.GenerationType;
import jakarta.persistence.Id;
import jakarta.persistence.Table;
@Entity
@Table(name="person")
public class Model implements Serializable {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name="id")
private Integer id;
@Column(name="national_id")
private String nationalId;
@Column(name="name")
private String name;
@Column(name="email")
private String email;
@Column(name="address")
private String address;
public void setId(Integer id){
this.id=id;
}
public Integer getId(){
return this.id;
}
public void setNationalId(String nationalId){
this.nationalId=nationalId;
}
public String getNationalId(){
return this.nationalId;
}
public void setName(String name){
this.name=name;
}
public String getName(){
return this.name;
}
public void setEmail(String email){
this.email=email;
}
public String getEmail(){
return this.email;
}
public void setAddress(String address){
this.address=address;
}
public String getAddress(){
return this.address;
}
@Override
public boolean equals(Object obj) {
if (obj == null) {
return false;
}
return this.getId().equals(((Model) obj).getId());
}
@Override
public int hashCode() {
if(this.id==null) {
return toString().hashCode();
}
return this.id.hashCode();
}
@Override
public String toString(){
StringBuffer buf=new StringBuffer();
buf.append(this.id).append(",");
buf.append(this.nationalId).append(",");
buf.append(this.name).append(",");
buf.append(this.email).append(",");
buf.append(this.address).append(",");
return buf.toString();
}
}-
Faces Controller located at
src/main/java/com/app/person/Controller.javawhich contains the following:
package com.app.person;
import jakarta.faces.view.ViewScoped;
import jakarta.inject.Named;
import com.jk.webstack.controllers.JKWebControllerWithOrmSupport;
@Named("controller")
@ViewScoped
public class Controller extends JKWebControllerWithOrmSupport<Model> {
}-
Faces View located at
src/main/webapp/index.xhtmlwhich contains the following:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:jk="http://jalalkiswani.com/jsf"
xmlns:p="http://primefaces.org/ui" xmlns:ui="http://xmlns.jcp.org/jsf/facelets" xmlns:c="http://xmlns.jcp.org/jsp/jstl/core"
xmlns:f="http://xmlns.jcp.org/jsf/core" xmlns:of="http://omnifaces.org/ui">
<ui:composition template="/WEB-INF/templates/default.xhtml">
<ui:define name="contents">
<h:form id="frmModel">
<p:autoUpdate />
<p:panelGrid columns="4" style="margin:auto;" styleClass="shaddow">
<f:facet name="header"><h3>Person Form</h3></f:facet>
<p:outputLabel value="National Id" for="nationalId" />
<p:inputText type="text" value="#{controller.model.nationalId}" id="nationalId" placeholder="NationalId" />
<p:outputLabel value="Name" for="name" />
<p:inputText type="text" value="#{controller.model.name}" id="name" placeholder="Name" />
<p:outputLabel value="Email" for="email" />
<p:inputText type="text" value="#{controller.model.email}" id="email" placeholder="Email" />
<p:outputLabel value="Address" for="address" />
<p:inputText type="text" value="#{controller.model.address}" id="address" placeholder="Address" />
<f:facet name="footer">
<div align="center">
<p:commandButton value="Add" action="#{controller.add}" rendered="#{controller.allowAdd}" process="@form" />
<p:commandButton value="Edit" action="#{controller.edit}" rendered="#{controller.allowEdit}" process="@this" />
<ui:remove>
<p:commandButton value="Duplicate" action="#{mbGenerator.duplicate()}" rendered="#{mbGenerator.allowEdit}" process="@this" />
</ui:remove>
<p:commandButton value="Save" action="#{controller.save}" rendered="#{controller.allowSave}" process="@form" />
<p:commandButton value="Delete" action="#{controller.delete}" rendered="#{controller.allowDelete}" process="@this" />
<p:commandButton value="Reset" action="#{controller.reset}" rendered="#{controller.allowReset}" process="@this" />
<p:commandButton value="Fill" action="#{controller.fill}" rendered="#{controller.allowFill}" process="@this" />
<p:commandButton value="Cancel Edit" action="#{controller.cancelEdit()}" rendered="#{controller.editMode}" process="@this" />
</div>
</f:facet>
</p:panelGrid>
</h:form>
<hr />
<h:form>
<p:dataTable value="#{controller.modelList}" var="model" rowKey="#{model.id}" paginator="true" paginatorAlwaysVisible="false"
paginatorPosition="bottom" selectionMode="single" filteredValue="#{controller.filterList}" selection="#{controller.model}" emptyMessage=""
rowIndexVar="row" styleClass="shaddow">
<p:ajax event="rowSelect" />
<p:autoUpdate />
<f:facet name="header">Person Data Table</f:facet>
<p:column headerText="#">#{row+1}</p:column>
<p:column headerText="national Id" sortBy="#{model.nationalId}" filterBy="#{model.nationalId}" filterMatchMode="contains">
<h:outputText value="#{model.nationalId==null?'-':model.nationalId}" />
</p:column>
<p:column headerText="name" sortBy="#{model.name}" filterBy="#{model.name}" filterMatchMode="contains">
<h:outputText value="#{model.name==null?'-':model.name}" />
</p:column>
<p:column headerText="email" sortBy="#{model.email}" filterBy="#{model.email}" filterMatchMode="contains">
<h:outputText value="#{model.email==null?'-':model.email}" />
</p:column>
<p:column headerText="address" sortBy="#{model.address}" filterBy="#{model.address}" filterMatchMode="contains">
<h:outputText value="#{model.address==null?'-':model.address}" />
</p:column>
</p:dataTable>
</h:form>
</ui:define>
</ui:composition>
</html>-
Main java class located at
src/main/java/com/app/App.javawhich contains the following:
package com.app;
import com.jk.web.embedded.JKWebApplication;
public class App {
public static void main(String[] args) {
JKWebApplication.run();
}
}|
Alternatively, you can clone or download the tutorial repository then import the project into your IDE. |
How to run Project:
-
Set up the project with the content shown above.
-
Inside your IDE, go to the
src/main/java/com/app/App.javaclass.

-
Next, run it as a Java Application.

-
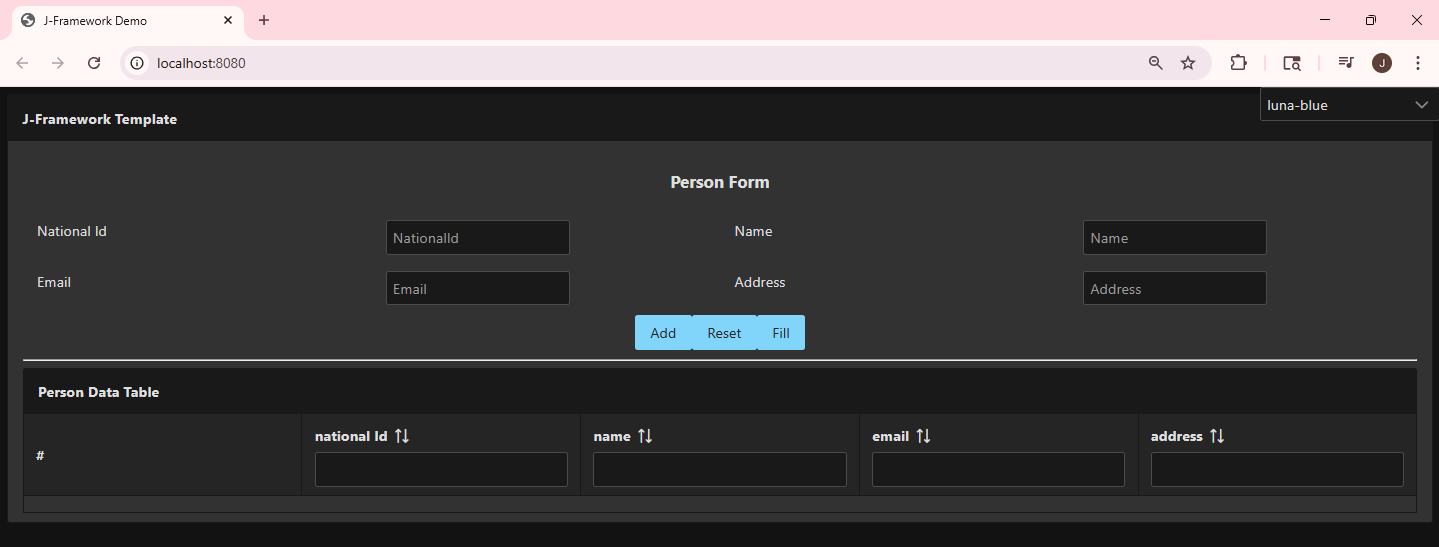
Your program will start running and will open your browser to show you the result of the run. Alternatively, after running the code, you can open any browser to localhost on port 8080, and it will show you the run output as well.