J-Framework Simple Web Example
This example demonstrates the usage of the j-framework in creating a simple web application.
Prerequisites:
-
You should have JDK 17+ Installed. (Click Here).
-
You should create a Maven Project.
-
You should enable snapshot versions. (Click Here).
Project Content:
This section contains what you should add to your code structure for this example.
-
Maven Project with pom.xml that has the following contents:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.jalalkiswani</groupId>
<artifactId>j-app-web</artifactId>
<version>7.0.2</version>
</parent>
<artifactId>j-framework-web-simple-example</artifactId>
<packaging>war</packaging>
</project>-
Faces Controller class located at
src/main/java/com/app/Controller.javathat has the following content:
package com.app;
import jakarta.faces.view.ViewScoped;
import jakarta.inject.Named;
import com.jk.web.faces.controllers.JKWebController;
@Named("controller")
@ViewScoped
public class Controller extends JKWebController {
String name;
public String sayHello() {
success("Hello, " + name);
return null;// return to the same page when the action finish
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}-
Faces View located at
src/main/webapp/index.xhtmlthat has the following content:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
</h:head>
<h:body>
<h:form>
<p:autoUpdate />
<p:growl />
<p:panelGrid columns="2" style="margin:auto">
<f:facet name="header">
<h:outputText value="j-framework-Web Demo" />
</f:facet>
<p:outputLabel value="Please enter you name: " />
<p:inputText value="#{controller.name}" />
<f:facet name="footer">
<p:commandButton value="Say Hello" action="#{controller.sayHello()}" />
</f:facet>
</p:panelGrid>
</h:form>
</h:body>
</html>-
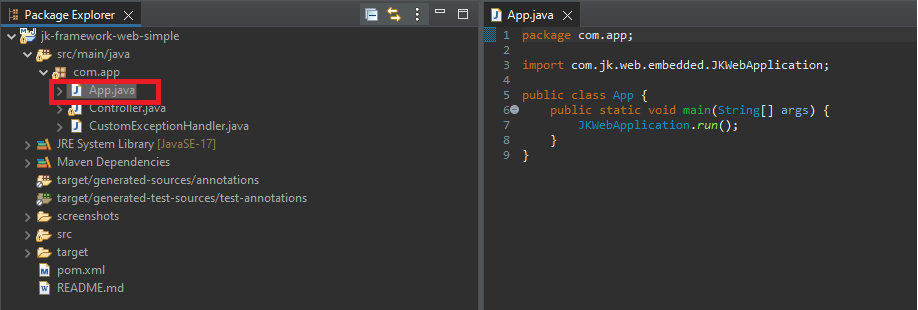
Main java class located at
src/main/java/com/app/App.javawhich contains the following:
package com.app;
import com.jk.web.embedded.JKWebApplication;
public class App {
public static void main(String[] args) {
JKWebApplication.run();
}
}|
Alternatively, you can clone or download the tutorial repository then import the project into your IDE. |
How to run Project:
-
Set up the project with the content shown above.
-
Inside your IDE, go to the
src/main/java/com/app/App.javaclass.

-
Next, run it as a Java Application.

-
Your program will start running and will open your browser to show you the result of the run. Alternatively, after running the code, you can open any browser to localhost on port 8080, and it will show you the run output as well.


